In this postmodern digital world, images from social media posts, web graphics, professional photography, medical imaging, and much more are essential to everyday life. However, various types of images have differing characteristics and file formats, considering storage and display requirements. Image file formats are, therefore, standardized ways of organizing and storing digital images. Each format has its characteristic features, advantages, and disadvantages, which also cause greater applicability in specific use cases.
This article aims to provide a proper overview of the most common image file formats, their features, and their applications. An understanding of these differences will assist you in making an informed choice on which format to use, whether you are a graphic designer, photographer, developer, or just a normal user.

Table of contents
- Key Concepts In Image File Formats
- Comprehensive Guide on Image File Formats :
- 1. Raster Image File Formats (Pixel-Based Images)
- 2. Vector Image File Format (Scalable and Resolution Independent)
- 3. 3D Image File Formats (3D Graphics & Rendering)
- 4. HDR and Other Nonconventional Formats
- How to Choose the Correct Image Format?
- FAQs
- To Wrap Up
Key Concepts In Image File Formats
Before we get into details regarding image file formats, let us understand some basic concepts.
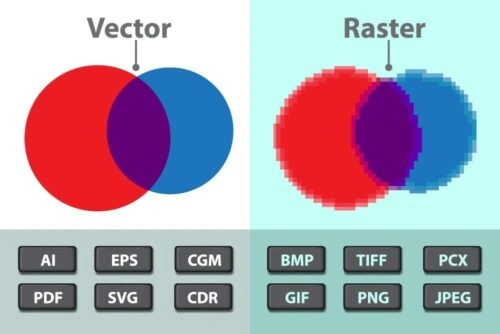
Raster Images vs. Vector Images:

- Raster Images: These consist of pixels- the tiny colored squares forming an image. Standard raster formats include JPEG, PNG, and GIF. These are resolution-dependent, meaning that they might lose quality when scaled up.
- Vector Images: Formed of paths, curves, and shapes defined through mathematical equations. Vector-oriented formats include SVG and AI. These are independent of resolution and can be infinitely scaled without losing quality.
Check out Vector Image Converter For Windows & Mac.
Compression:
- Lossy Compression: Generally discarded per quality to save ample file storage space. In most cases, this would entail discarding things like extra information or redundancies, an example being in JPEG mode.
- Lossless Compression: When the file size is sufficiently reduced without affecting the image. PNG and GIF are examples.
Color depth:
This term refers to the number of bits used to represent one pixel out of a complete picture. A higher bit depth coordinates a more extensive range of colors and better image quality, increasing the file size.
Check out 50 Color Grading Lightroom Presets.
Transparency:
Specific formats, such as PNG and GIF, allow the representation of transparent areas that let parts of the image show through. Very useful in cases of logos, icons, and overlays.
Animation:
Such formats as GIF and APNG manage to store a sequence of frames in a single file, thus enabling the animation of images.
Check out 10 Advanced Photoshop Script Effects.
Comprehensive Guide on Image File Formats :
Various types of image file formats are used for unique purposes like photography, web graphics, printing, and digital art. Choosing the correct image format maintains quality with reduced file size and ensures compatibility.
1. Raster Image File Formats (Pixel-Based Images)
1.1 JPEG / JPG (.jpg, .jpeg)

The JPEG format is one of the most commonly used image formats owing to its balanced quality and file size. JPEG utilizes lossy compression, which means that the quality of the image is reduced as the file size is lowered.
- Best For: Photography, Web images, and social media.
- Pros: Small file size, widely supported, nice for the web.
- Cons: Lossy compression, which degrades quality over time, and lack of transparency support.
Check out CutOut 10 Pro: The Best Photo Cropping Software.
1.2 PNG (.png)

PNG is a lossless format that supports transparency, thus making it well-suited for logos and graphics with clear backgrounds.
- Best For: Web graphics, logos, and images requiring transparency.
- Pros: High-quality images, lossless compression, supports transparency.
- Cons: Larger file sizes compared to JPEG, not suitable for photos due to more enormous storage needs.
Check out Photo Pos Pro – Premium Editing Software.
1.3 GIF (.gif)

GIF format allows simple animations and employs a palette of 256 colors.
- Best For: Animated images, memes, simple graphic design.
- Pros: Supports animation and small file sizes for simple graphics.
- Cons: Limited colors make it unsuitable for remarkably detailed images.
Check out The Complete Digital Photography Software Suite.
1.4 WebP (.webp)

WebP is a modern image format developed by Google. It has better compression and quality than JPEG and PNG.
- Best For: Web images, SEO optimization, faster-loading websites.
- Pros: Smaller file size, supports transparency and animation, better quality than JPEG.
- Cons: Not supported by older browsers and applications.
Check out The Ultimate Light Tricks Course.
1.5 TIFF (.tif, .tiff)

TIFF format is used in professional photography and printing, and it is of high quality. It supports lossless compression and several layers.
- Best For: Printing, high-resolution photography, and archival purposes.
- Pros: High image quality, lossless compression, and support of several layers.
- Cons: Large file sizes and web use are not suitable.
1.6 BMP (.bmp)

Microsoft developed the BMP format (Bitmap), which was uncompressed for storing images with high quality but with a large file size.
- Best for: Windows Applications and high-quality images suitable for further processing.
- Pros: High quality, no compression artifacts.
- Cons: Large file size, not very efficient for storage or web use.
Check out the Advanced Retouching & Composite Photography Course.
1.7 HEIF / HEIC (.heif, .heic)

HEIF and HEIC are modern formats with better compression than JPEG.
- Best for: Apple devices, mobile phone photography.
- Pros: Provide smaller file sizes; better image quality than JPEG.
- Cons: Limited support outside Apple Devices.
Check out 2000+ Luminar Presets Advanced Bundle.
1.8 AVIF (.avif)

AVIF is one of the next-generation formats that provides much better compression and quality than WebP and JPEG.
- Best for: Web graphics and modern web applications.
- Pros: Superior compression, supports HDR and transparency.
- Cons: Not widely supported yet.
2. Vector Image File Format (Scalable and Resolution Independent)
Rather than being based on pixels, vector graphics are based on mathematical equations that enable them to be infinitely scalable without losing quality.
2.1 SVG (.svg)

SVG (Scalable Vector Graphics) is an XML-based graphics format used on the web for icons and logos.
- Best For: Web design, scalable icons, logos.
- Pros: Smaller size, scalable without loss of quality, editable with code.
- Cons: Inappropriate for complex images such as photographs.
Check out Pro Workflow X – Photoshop Extension Panel.
2.2 AI (.ai)

AI (Adobe Illustrator) is a format for creating high-quality vector graphics.
- Best For: Professional graphic design, illustrations, logos.
- Pros: Fully editable, scalable, and supports layers.
- Cons: It requires Adobe Illustrator and is not universally supported.
Check out Super PhotoCut Pro for Mac Magically Removes Background Images.
2.3 EPS (.eps)

EPS (Encapsulated PostScript) is a format of choice for printing and high-quality design work.
- Best For: Print, vector illustrations.
- Pros: Quality and scalability; widely used in printing.
- Cons: Large file size; adapted for printing, not for the web.
2.4 PDF (.pdf)

PDF (Portable Document Format) is a format that can contain vector and raster images and is therefore suitable for sharing documents or printing.
- Best For: Print documents, vector-based graphics.
- Pros: Its quality is good, and it can work across platforms.
- Cons: The file size is usually significant; it is not ideal for images on the web.
Check out piZap Photo Editor – Lifetime Subscription For PRO Plan.
3. 3D Image File Formats (3D Graphics & Rendering)
3D image file formats represent the geometry, texture, light, animation, and all such data of 3D objects. The most commonly used layout is for 3D modeling, game development, animation, and virtual/augmented reality.
3.1 OBJ (.obj)

OBJ (Wavefront Object) is possibly the most widely used 3D modeling format. It is a simple, open format that supports for 3D geometry (vertices, faces, edges) and basic material data. However, it is not natively capable of storing advanced features like animations and complex textures.
- Best For: 3D modeling, gaming, animation, CAD applications.
- Pros: Universally supported; easy to edit; retains much detail.
- Cons: Cannot store animation data or advanced materials.
Check out PaletteXpress Pro 3D LUTs.
3.2 STL (.stl)

STL (Stereolithography) is the standard file format for 3D printing and is widely used in CAD (Computer-Aided Design). It describes 3D objects as triangular facets but does not support color, texture, or material information.
- Best For: 3D printing, CAD modeling, prototyping.
- Pros: Easy, lightweight, accepted by most 3D printers.
- Cons: No color, texture, or material property.
Check out Total Video Converter: The Ultimate Multimedia Transformer.
3.3 FBX (.fbx)

FBX (Filmbox) is developed by Autodesk and is widely used for animation, gaming, and film production. Its support for complex animations, textures, lighting, and rigging makes it ideal for workflows of animation industries.
- Best For: 3D animations, game engines (Unity, Unreal Engine), virtual reality.
- Pros: It supports animation, texture, lighting, and materials.
- Cons: It is proprietary (owned by Autodesk) and relatively large in file size.
3.4 GLTF / GLB (.gltf, .glb)

GLTF (GL Transmission Format) is an efficient 3D format optimized for web applications developed by the Khronos Group. It supports animations, textures, and materials while being highly optimized for fast loading. The GLB format is a binary version of GLTF, which reduces file size and enables sharing.
- Best For: Web applications, AR/VR, game engines.
- Pros: Small file size, fast loading, it supports animations and PBR (Physically Based Rendering), suiting the requirements of creating scenes.
- Cons: Less support for some older 3D software than OBJ or FBX.
4. HDR and Other Nonconventional Formats
High-dynamic range (HDR) formats and other specialized image file types retain extreme detail, color, and exposure range, primarily for professional photography, 3D rendering, and film production.
4.1 RAW (.raw, .cr2, .nef, .arw, .dng, etc.)

RAW formats store unprocessed image data directly from the camera sensor; they thus preserve the greatest possible quality. Canon has CR2, Nikon has NEF, Sony has ARW, and another popular format is DNG–Adobe’s universal RAW format.
- Best For: Professional photography, post-processing, high-quality image editing.
- Pros: It retains the maximum detail of an image and allows an extensive amount of post-processing with almost no loss of quality, Converted into JPEG, PNG, or TIFF.
- Cons: Heavy applications such as Adobe Lightroom and Capture One use TIFF, which tends to create huge files.
4.2 HDR(.hdr,.exr)

When creating very detailed light and shadow, creators prefer HDR (High-dynamic-range) formats because they give an extended range of brightness and color depth. They commonly use these in 3D rendering, film production, and photography.
- Best For: 3D rendering, gaming environments, visual effects (VFX).
- Pros: Supports extreme lighting detail; used in CGI & gaming.
- Cons: It’s not that well supported amongst typical photography.
How to Choose the Correct Image Format?
Choose the correct image format according to quality, file size, and compatibility. Usually, you can determine these from the images you use for websites, social media, prints, logos, icons, and animations. The following is an in-depth breakdown of when to use each format.
1. Best Image Formats for Websites
Web developers must optimize website images to render their loading as fast as possible without compromising their quality. Therefore, careful consideration of image format and compression is crucial. Presenting the wrong format may slow the page down, degrading the user experience and impacting SEO.
Check out The Professional Image Editing Course.
WebP (Good Choice)
- Modern-day format that offers superior compression, maintaining better quality than JPEG and PNG.
- Supports both lossy and lossless compression.
- Supports transparency (like PNG) and animation (like GIF).
- Use for: Web pages, blog posts, e-commerce images, mobile-friendly websites.
JPEG
- Ideal for photographs and complex images brimming with colors.
- It has lossy compression, reducing file size while marginally compromising image quality.
- Used for Blog, photography, and product images (where transparency is not required).
PNG
- Lossless format, which preserves image quality.
- Supports transparency, making it great for UI elements and overlays.
- Use for Logos with transparency, infographics, and graphics on the web with sharp text.
Avoid:
- BMP, TIFF, and RAW (too big for the web).
- GIF (restricted colors; a better alternative would be WebP for animations).
Check out Image Manipulation Tutorial – Create Editing Wonders.
2. Best Image Formats for Social Media

Every social media platform usually expects a certain standard of image formats and sizes to enable optimal display of sharp images and faster loading time.
Formats recommended: JPEG or PNG based on platform requirements.
JPEG
- Best for general posts.
- Most effective with photography, lifestyle shots, or backgrounds.
- Higher quality image with a small file size.
- Suitable for use on Facebook, Instagram, Twitter, LinkedIn, and Pinterest.
PNG
- Better for graphics and transparency.
- It allows better maintenance of the quality and fits perfectly for logos, images with a lot of text, and screenshots.
- Suitable for use: on Facebook profile pictures, Instagram story stickers, and Twitter banners.
Avoid:
- Use GIF for static images (PNG would be a better choice).
- TIFF, RAW, and BMP (ussupplied unsupported or too large).
Check out Neat Projects 2 Professional Software.
3. Optimal Types of Imaging Formats for Print
For print use, such formats will preserve resolution while resized or large-format printing.
Recommended Formats: TIFF, EPS, or High-quality PNG
TIFF (Tagged Image File Format)
- The best image format to use while printing high-quality images since it preserves all detail.
- Supports multiple layers along with lossless compression.
- Use for: Posters, pamphlets, and fine art prints.
EPS (Encapsulated PostScript)
- This vector-based was created in professional printing.
- It allows a certain amount of size scaling without losing any quality.
- Use for: Business cards, branding projects, and large banners.
Hi-Quality PNG
- If TIFF or EPS is not an option, consider the high-resolution PNG (300 DPI) a viable option.
- Use for: Online printing services and less demanding prints on a smaller scale.
Avoid:
- Professional-quality JPEG (compression is detrimental to their quality).
- WebP and GIF (rarely supported in the field of printing).
Check out Modify AI – Portrait Retouching Photoshop Plugin.
4. Optimal Formats for Logos and Icons
Logos and Icons have to be Flexible such that they retain quality and are lightweight enough to support all screen sizes.
Recommended Format: SVG (The Best Choice)
SVG (Scalable Vector Graphics)
- A vector-type graphic format.
- This means it can be designed in any size without any deterioration in quality.
- Ideal for: Website, app icons, logos, and infographics.
EPS (With printing)
- A vector format is mainly used in branding and marketing materials to maintain design integrity.
PNG (Best for small low-res icons with transparency)
- Ideal for social media profile pictures and mobile app icons.
Avoid:
- JPEG (Cannot be transparently displayed, loss of quality upon resizing).
- GIF (Restricted color scheme- not valid for detailed graphics).
Check out Photo Manipulation & AI: Crafting Visual Wonders.
5. Best Formats for Animations
Animated images go into memes, banners, UI elements, and social media. With the correct format, smooth playback and optimum file size can be ensured.
Recommended Formats: GIF, Animated WebP.
Animated WebP [Best for the web]
- It can support lossy/lossless compression, worked transparency, and animation.
- Offers much more in quality and lower in size than GIF.
- It is used for web animations, social media GIFs, and UI animations.
GIF [Best for older browsers & simple animations]
- It supports animations but requires careful management because it constrains every color to 256.
- Use for Meme animations, email animations, and small Web banners.
Avoid:
- MP4 or APNG for simple UI animations- probably overkill.
- Too large GIFs- slow to load, WebP is preferable.
Check out The Renaissance Retouching Course.
FAQs

Q1. What are the four types of image file formats?
There are countless image file formats, but the four most prominent ones are:
JPEG (Joint Photographic Experts Group), PNG (Portable Network Graphics), GIF (Graphics Interchange Format), and TIFF (Tagged Image File Format).
Q2. What is the full form of JPG, JPEG, PNG and GIF?
- JPG – Simply a shortened version of JPEG, both referring to the same format.
- JPEG – Joint Photographic Experts Group.
- PNG – Portable Network Graphics.
- GIF – Graphics Interchange Format.
Q3. What is the fastest image format?
The fast image format will depend on the context.
Loading speed: Smaller file-size formats, such as JPEG or WebP, will load faster on websites and applications.
Processing speed: Uncompressed formats like BMP are faster to process as their decompression is not required, although they tend to be larger in size.
Rendering: In vector formats like SVG, rendering is very fast for scalable graphics on the web.
Check out Glamour Professional Retouch Panel.
To Wrap Up
Although no one image format is considered to be “the best,.” Different image formats shine under different conditions, depending on the context of use. For image format, one is free to select one depending on whether it is supposed to be used on a platform or if transparency or animation needs a certain degree of quality, or even if file size is more important than quality. Therefore you will also have to consider these factors as well.
As digital images now feature prominently in our lives, their mastery over the art of formats lays the basis for proper and effective use of your visuals. Proper formatting will make your images worthwhile, whether you’re building a website, printing a piece of art, or simply sharing a photo snapped at a family reunion.
Like this blog? Check out more such blogs here.